Anleitung „Neue Homepage erstellen“ – Teil 2
Im ersten Teil dieser Blogreihe ging es darum, eine Bestandsaufnahme zu machen, sich über Ziele und Zielgruppe klar zu werden und eine Marktanalyse durchzuführen. Wenn Du Deine Ziele festgelegt und Dich über die Bedürfnisse Deiner Zielgruppe informiert hast, können wir zum nächsten Schritt kommen. Dann legen wir jetzt fest, welche Funktionen Deine Webseite haben muß, um sowohl Dich mit Deinen Zielen, als auch Deine Zielgruppe mit ihren Bedürfnissen und Anforderungen zufrieden zu stellen.
Menü – Navigation festlegen
Wir legen jetzt die Menüpunkte fest, die Deine Website haben soll. Am Besten nimmst Du Dir ein paar Post-it, um die künftige Menünavigation „aufzukleben“. So kannst Du einfach Änderungen vornehmen, bis das gewünschte Ergebnis erreicht ist. Das solltest Du dabei beachten: 
Auch solltest Du nicht zuviele Unterpunkte haben, da das für Deine Benutzer kompliziert und unübersichtlich wird.
Wähle die Namen für die Menüpunkte so, dass Deine Benutzer gleich wissen, was sich dahinter verbirgt.
- Welche Inhalte möchtest Du vermitteln und unbedingt drin haben?
- Was erwartet Deine Zielgruppe?
- Welche Funktionen benötigst Du auf Deiner Website?
- Soll es Verknüpfungen zu anderen Websites oder Medien geben?
- Denke immer daran, wie könnten Deine Besucher Deine Website durchgehen? Sie möchten mit wenigen Klicks zu ihre gewünschten Information kommen. Wie kannst Du ihnen dabei helfen?
Diese Seiten benötigt jede Website:
- Startseite
- Leistungsbeschreibung
- Über mich
- Kontakt
- Impressum
- Datenschutz
Optional: AGB, Suchfunktion, Blog, Kontaktformular, Bestellmöglichkeit, Downloadbereich, Mitgliederbereich, Newsletteranmeldeformular, Gästebuch, Galerie, usw.
Wenn du mehr über die Inhalte der einzelnen Seiten erfahren möchtest, lies den Blogartikel: 7 Seiten, die jede Business Website haben sollte
Beschreibung Deiner Inhaltsseiten
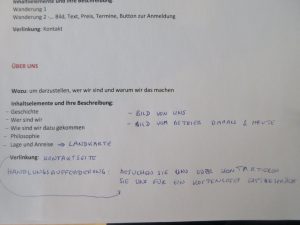
Wenn Du bis jetzt alle Punkte abgearbeitet hast, wirst Du schon eine ungefähre Vorstellung davon haben, welche Inhaltselemente benötigt werden und wo und wie Du diese platzieren möchtest. Hilfreich ist es, wenn Du Dir für jede Seite eine Seitenbeschreibung anlegst, um die Inhalte zu strukturieren und zu definieren. Was soll der Nutzer auf welcher Seite vorfinden? Eine Seitenbeschreibung sieht in etwa so aus:
- Titel der Seite
- Kurzbeschreibung, wofür diese Seite dient. (z.B. Detailansicht des Produktes, Möglichkeit um mit mir in Kontakt treten zu können)
- Inhaltselemente anführen
- Benötigst Du Eingabefelder, Dropdown Menüs, wie lauten die einzelnen Punkte davon…
- Soll es eine Verlinkung zu der eigenen oder einer anderen Website geben?
- Soll es eine Seitenleiste geben, was soll darin enthalten sein, …
- …
Kurz noch ein paar Infos zur Startseite:
Der erste Eindruck zählt und soll das Interesse des Besuchers wecken, noch weitere Seiten unserer Website ansehen zu wollen. D.h. die Zielgruppe soll sich möglichst gut angesprochen fühlen.
- Die Startseite soll den Besuchern einen Überblick verschaffen, worum es geht und was sie bei uns finden.
- Weiters soll sie Verlinkungen zu den entsprechenden Seiten enthalten.
- Der Nutzen für den Besucher soll klar hervorgehen werden.
- Und überlege, welche Handlungsauforderungen Du setzen möchtest. (z.B. trag Dich in meinen Newsletter ein. Kontaktiere mich…, Sieh Dir diese Seite an…)
- Gut ist es auch, wenn Du bereits auf der Startseite schon ein paar Kundenmeinungen und ev. Referenzen anführen kannst.
Wie eine überzeugende Startseite genau aussehen kann, erfährst du in meinem Blogbeitrag: Das gehört auf die Startseite einer Website
Skizzen anfertigen


WordPress Starterkurs für € 0,-
Du hast noch keine Website? In meinem kostenfreien WordPress Starterkurs zeigen wir dir, wie du sie einfach einrichtest.
Mit Schritt-für-Schritt-Videoanleitungen kannst du ohne Kosten und ohne Vorkenntnisse starten. Melde dich an und entdecke, wie einfach es ist, deine eigene Website mit WordPress zu erstellen!
On Top bekommst du meine Website Tipps direkt in dein E-Mail-Postfach. Du kannst dich jederzeit wieder abmelden. Infos zum Datenschutz findest du hier.
Design festlegen
Zu allerletzt wenden wir uns dem Design zu.
- Welche Farben werden im Design vorherrschen?
- Welche Farbe sollen die Links haben, welche Farbe besondere Hervorhebungen?
- Die Schriftfarbe des Haupttextes sollte in der Regel schwarz bis grau sein, damit sie gut leserlich ist. Auch Dunkelbraun ist möglich, wenn es zum Farbkonzept paßt.
- Hol Dir gerne Ideen auf anderen Webseiten. Welche Farben passen und würden Dir und Deiner Zielgruppe gefallen.
Außer der Textfarbe solltest Du Dich für 2 Hauptfarben entscheiden (Hervorhebungen, Linkfarbe)
Das selbe machst Du mit der Schriftart. Probiere ruhig mehrere Schriften aus, welche am Besten zu Deinem Thema paßt, bzw. welche die größte Wirkung hat.
Wähle maximal 2 verschiedene Schriftarten, wenn Du für die Überschriften eine andere Schrift als im Text verwenden möchtest. Diese sollten gut miteinander harmonieren.
Tricks, wie man die Schriftarten und Farben von anderen Webseiten exakt herausfinden kann, werde ich Dir später einmal in einem eigenen Blogbeitrag erklären.
Inhaltscheckliste erstellen
Erstelle eine Checkliste / To-Do-Liste. Welche Informationen hast Du schon und welche fehlen Dir noch, damit Du Deine Webseite anlegen kannst? Wenn Du Deine Skizzen durchsiehst:
- welche Inhalte, Bilder, Texte, Videos,…. werden noch benötigt?
- Welche Länge sollen die Texte ca. haben?
- Hast Du schon ein Logo?
- Wer soll bis wann die Inhalte liefern? Du selbst? Oder Texter, Fotograf, Videofilmer, Grafiker?Wenn Dir mein Blogartikel gefallen hat, freue ich mich, wenn Du diesen teilst oder an Leute weiterleitest, denen er ebenfalls eine Hilfe sein könnte!
Hier gehts zu Teil 1: Ich brauche eine eigene Homepage / Wie fange ich an






0 Kommentare