Du möchtest eine neue Seite für deinen WordPress Blog erstellen und suchst nach einer einfachen Anleitung? Ich stelle dir hier 2 Möglichkeiten vor, wie du selbst einen Blogbeitrag auf deiner Website erstellen kannst. Entweder ganz einfach mit dem klassischen Editor von WordPress oder mit dem neueren Gutenberg Editor, der etwas mehr Möglichkeiten bietet.
Beitrag erstellen mit dem klassischen Editor
1. Videoanleitung
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen2. Schriftliche Anleitung
2.1 Gutenberg Editor deaktivieren
Als erstes musst du den Gutenberg Editor, der standardmässig installiert ist, deaktivieren.
Variante a) Wenn du, so wie ich, das Divi Theme verwendest, kannst du das direkt in den Divi Themeoptionen tun. Dazu gehst du unter Divi – Theme Optionen – Builder – Fortgeschritten und stellst den Reiter bei „Aktivieren Sie den klassischen Editor“ auf „Aktivieren“ um.

Variante b) Wenn du ein anderes Theme verwendest, installierst und aktivierst du dir das Plugin Classic Editor. Dann erscheint der klassische Editor statt dem Gutenberg Editor in deinen Beiträgen.

2.2 Klicke auf Beiträge – Erstellen

2.3 Überschrift, Text und Bilder einfügen
In der ersten Zeile gibst du die Überschrift, also den Titel des Blogartikels ein. In der Zeile darunter kürzt du am besten noch den Permalink, also die URL des Artikels. Und dann kannst du schon beginnen, in den großen, weißen Bereich deine Texte und Bilder einzufügen. Du findest dort die Möglichkeit zum Formatieren des Textes, wie Text fett markieren, Textfarbe ändern, Schriftgröße ändern, usw.
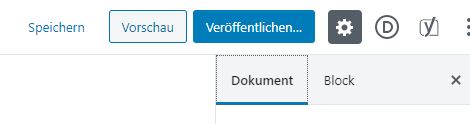
Solange du am Artikel arbeitest, wählst du nur den Button „Speichern“. Klicke erst nach Fertigstellung auf „Veröffentlichen“, denn dann ist der Artikel sofort für alle Besucher auf deiner Website sichtbar.

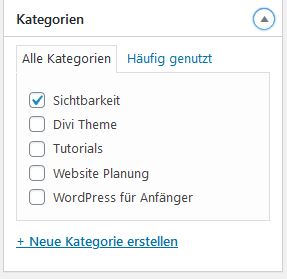
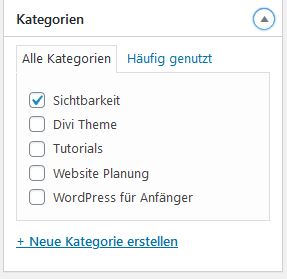
2.4 Kategorien festlegen
Wenn du den Text geschrieben hast, füge ihn einer Kategorie hinzu. Am besten überlegst du dir im Vorfeld 3-5 Kategorien, die zu deinem Thema passen. Zu denen erstellst du passende Blogartikel. Die Kategorien findest du in der rechten Leiste. Dort kannst du auch neue Kategorien erstellen.

2.5 Beitragsbild einfügen
Jetzt fügst du deinem Beitrag noch ein Beitragsbild hinzu. Dieses erscheint in der Vorschau deines Blogbeitrags und am Anfang des Beitrags, so wie du es hier bei mir siehst. Ich erstelle meine Beitragsbilder mit dem Programm Canva. Dort kann ich den Text über einem Bild einfügen. Wenn du es einfacher haben willst, kannst du auch nur ein Bild (ohne Text) verwenden.

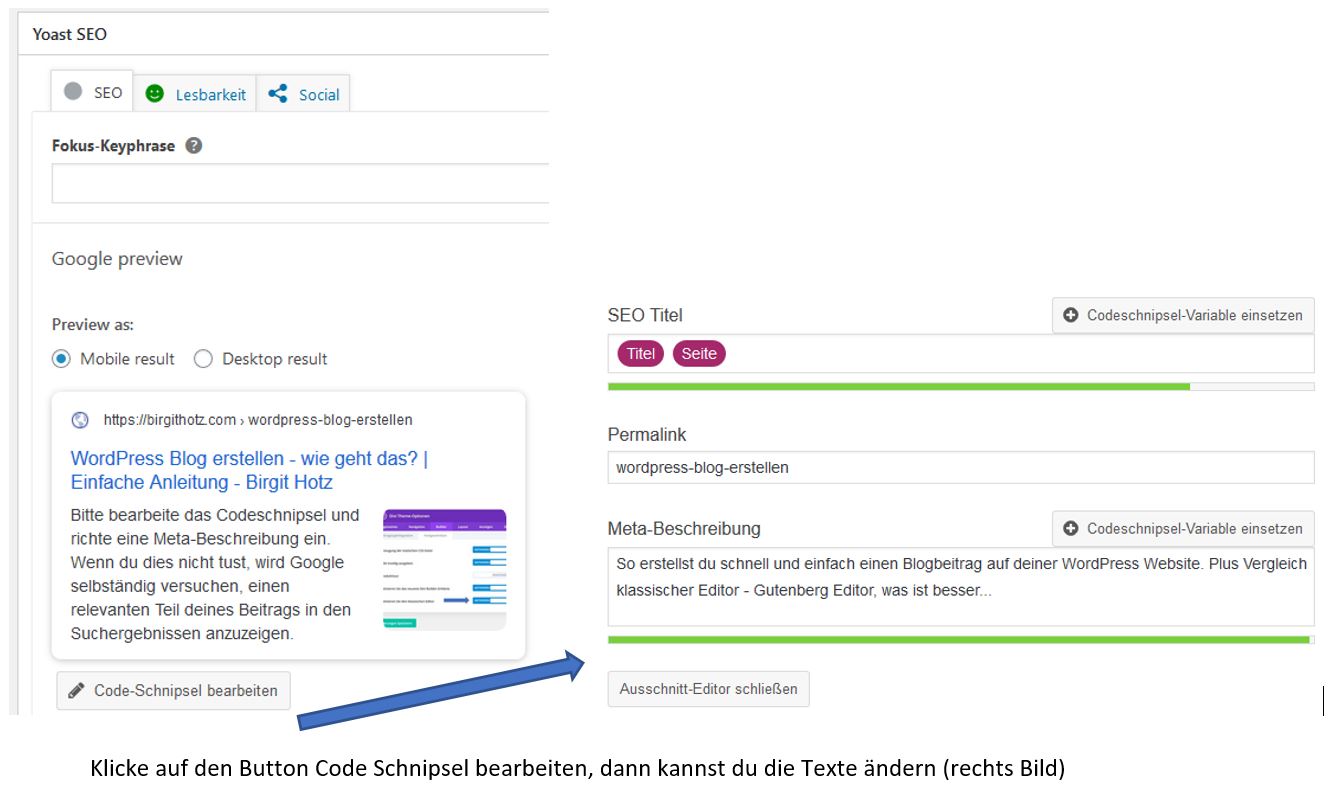
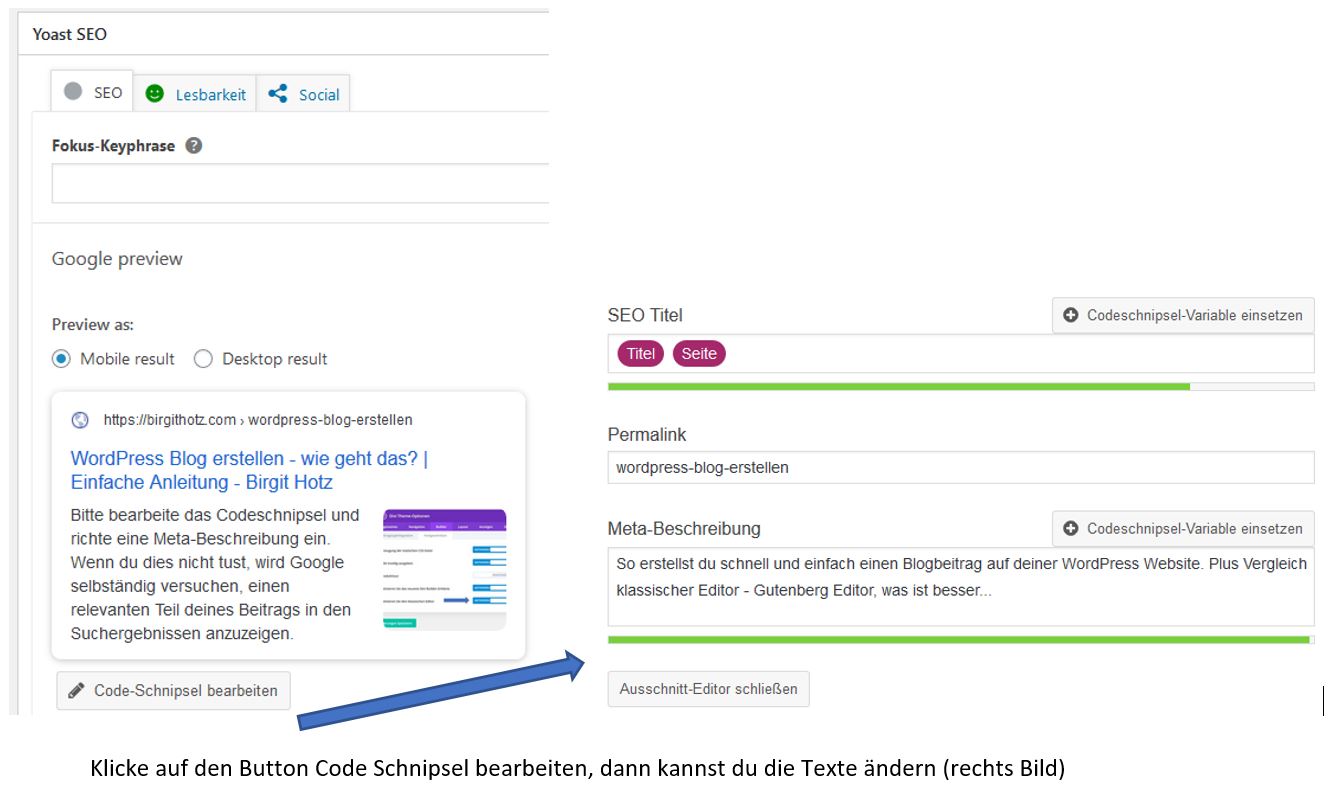
2.6 Yoast SEO – Meta und Title anpassen
Am besten änderst du auch den Vorschautext für die Google Suche um. Das ist der Text der auf Google erscheint, wenn jemand einen Suchbegriff eingegeben hat und darunter werden dann jeweils eine blaue Überschriftenzeile und zwei schwarze Beschreibungszeilen angezeigt. Du kannst selbst bestimmen, was da bei dir drin stehen soll.
Wenn du, so wie ich, das Plugin SEO Yoast verwendest, findest du auf der Beitragsseite weiter unten den Reiter Yoast SEO. Klicke dort auf den Button „Code Schnipsel bearbeiten„. Das öffnet den Bearbeitunsgmodus, jetzt kannst du deine Texte selbst eingeben, die in der Google Vorschau erscheinen sollen.

2.7 Beitrag veröffentlichen
Schau dir deinen Beitrag in der Vorschau nochmal an. Dazu klickst du auf den Button „Vorschau“. Nimm letzte Korrekturen vor, indem du nochmal zum Beitrag zurückkehrst und ihn bearbeitest. Wenn der Beitrag bereit ist online zu gehen, klickst du zum Schluss auf den Button „Veröffentlichen„. Nun erscheint dein neuer Beitrag auf der Seite „Blog“.

Damit der Beitrag auf der Seite Blog erscheint, musst du allerdings eine leere Seite angelegt haben, die den Titel „Blog“ trägt.
Zudem musst du die Seite Blog unter „Einstellungen – Lesen“ der Beitragsseite zuordnen, wie folgendes Bild zeigt:


Möchtest du mehr Anfragen und Aufträge über deine Website?
Hol dir das kostenfreie PDF mit meinen
5 Top-Empfehlungen, wie dir deine Website mehr von deinen idealen Kunden bringt.
On Top bekommst du meine Website Tipps direkt in dein E-Mail-Postfach. Du kannst dich jederzeit wieder abmelden. Infos zum Datenschutz findest du hier.
Beitrag erstellen mit dem Gutenberg Editor von WordPress
1. Videoanleitung
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen2. Schriftliche Anleitung
2.1 Gutenberg Editor aktivieren
Wenn du eine neue WordPress Installation machst, ist der Gutenberg Editor automatisch aktiv. Solltest du ihn aber wie oben unter Punkt 2.1 der Anleitung im klassichen Editor deaktiviert haben, musst du das wieder rückgängig machen. Wenn du ihn noch nicht deaktiviert hast, dann ist der Gutenberg Editor bei dir eh aktiv und du kannst gleich direkt mit dem Erstellen beginnen.
2.2 Klicke auf Beiträge – Erstellen

2.3 Überschrift eingeben und Standard-Editor verwenden.
In der ersten Zeile gibst du die Überschrift, also den Titel des Blogartikels, ein.
Dann klickst du auf Standard-Editor verwenden. (Blogbeiträge immer mit dem Editor und nie mit einem Page Builder, wie z.B. Divi schreiben, um spätere Probleme durch einen Themewechsel zu vermeiden.)

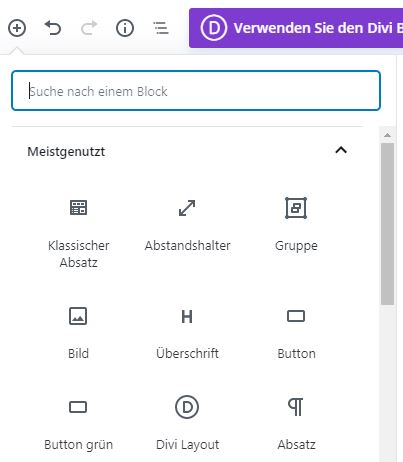
Im Gutenberg Editor arbeitet man mit Blöcken. Du siehst hier an zwei Stellen das PLUS Symbol. Wenn du da drauf klickst, kannst du einen neuen Block hinzufügen.

Wähle den Block aus, den du einfügen möchtest, wie z.B. Klassischer Absatz für Fließtext, Bild, Überschrift, Button,…

So fügst du nach und nach die einzelnen Elemente in die Seite ein. Vorteil: hier kannst du auch Buttons mit einem Klick einfügen. Du kannst Bereiche mit Hintergrundfarbe hinterlegen. Abstände besser einstellen. Und einiges mehr.

Tipp: Solange du am Artikel arbeitest, wählst du nur den Button „Speichern“. Klicke erst nach Fertigstellung auf „Veröffentlichen“, denn dann ist der Artikel sofort für alle Besucher auf deiner Website sichtbar.

2.4 Kategorien festlegen
Wenn du den Text geschrieben hast, füge ihn einer Kategorie hinzu. Am besten überlegst du dir im Vorfeld 3-5 Kategorien, die zu deinem Thema passen. Zu denen erstellst du passende Blogartikel. Die Kategorien findest du in der rechten Leiste. Dort kannst du auch neue Kategorien erstellen.

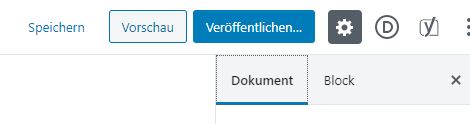
2.5 Beitragsbild einfügen und Permalink anpassen
Jetzt fügst du deinem Beitrag noch ein Beitragsbild hinzu. Du klickst auf „Dokument“ und da drunter findest du die Rubriken Beitragsbild und Permalink.
Das Beitragsbild erscheint später in der Vorschau deines Blogbeitrags und am Anfang des Beitrags, so wie du es hier bei mir siehst. Ich erstelle meine Beitragsbilder mit dem Programm Canva. Dort kann ich den Text über einem Bild einfügen. Wenn du es einfacher haben willst, kannst du auch nur ein Bild (ohne Text) verwenden.
Den Permalink darfst du noch kürzen, solange dein Beitrag noch nicht veröffentlicht wurde.

2.6 Yoast SEO – Meta und Title anpassen
Am besten änderst du auch den Vorschautext für die Google Suche um. Das ist der Text, der auf Google erscheint, wenn jemand einen Suchbegriff eingegeben hat und darunter werden dann jeweils eine blaue Überschriftenzeile und zwei schwarze Beschreibungszeilen angezeigt. Du kannst selbst bestimmen, was bei dir drin stehen soll.
Wenn du, so wie ich, das Plugin SEO Yoast verwendest, findest du auf der Beitragsseite weiter unten den Reiter Yoast SEO. Klicke dort auf den Button „Code Schnipsel bearbeiten„. Das öffnet den Bearbeitunsgmodus, jetzt kannst du deine Texte selbst eingeben, die in der Google Vorschau erscheinen sollen.

2.7 Beitrag veröffentlichen
Schau dir deinen Beitrag in der Vorschau nochmal an. Dazu klickst du auf den Button „Vorschau“. Nimm letzte Korrekturen vor, indem du nochmal zum Beitrag zurückkehrst und ihn bearbeitest. Wenn der Beitrag bereit ist online zu gehen, klickst du zum Schluss auf den Button „Veröffentlichen“. Nun erscheint dein neuer Beitrag auf der Seite „Blog“.

Damit der Beitrag auf der Seite Blog erscheint, musst du allerdings eine leere Seite angelegt haben, die den Titel „Blog“ trägt.
Zudem musst du die Seite Blog unter „Einstellungen – Lesen“ der Beitragsseite zuordnen, wie folgendes Bild zeigt:

Vergleich Gutenberg Editor und Klassischer Editor
Der Gutenberg Editor bietet mehr Möglichkeiten für Nicht Programmierer. Denn hier kannst du mit einem Klick Buttons einfügen, Hintergrundfarben hinter Textblöcke einfügen, Abstandhalter mit genauer Pixel-Anzahl einstellen, usw. Da du aber immer wieder einen neuen Block einfügen musst, dauert die Erstellung meiner Meinung nach etwas länger.
Der klassische Editor bietet die Funktionen die man auch aus Word kennt. Hier kannst du eben keine Buttons oder Abstandshalter mit Pixel oder Farbelemente einfügen. Manches mal hätte man vielleicht einen Abstand gerne etwas größer oder kleiner und kann das hier nicht wirklich so perfekt bearbeiten, außer man verwendet einen CSS Code. Wenn man allerdings mit den genannten Funktionen auskommt, kann man den Blogbeitrag auch mit dem klassischen Editor erstellen und erspart sich das Einfügen der Blöcke.
Dieser Blogbeitrag hier wurde mit dem Gutenberg Editor erstellt.
Welcher Editor sagt dir mehr zu? Mit welchem Editor arbeitest du am liebsten? Wie sind deine Erfahrungen? Teile es gerne in den Kommentaren!





Liebe Birgit, danke für den Beitrag. Aber wie passe ich den Beitrag und die Seite meinem Divistil, alos meinem Theme an?
Über den Divi Theme Builder kannst du ein Grunddesign hinterlegen.
Die Artikel selbst schreibst du aber mit dem Gutenberg Editor. Auch hierfür gibt es Erweiterungen, wenn die Standardblöcke nicht ausreichen.