Du postest einen Website Link auf LinkedIn, doch das Bild das dort erscheint, ist nicht das, welches du wolltest? Es wird einfach irgendein Bild von der Website gepostet, das dann total unpassend ist? Woher LinkedIn sich die Vorschau-Links holt und wie du das auf deiner WordPress Website sogar selbst bestimmen kannst, erfährst du hier.
Woher holt LinkedIn sich die Link-Vorschau-Bilder?
Sobald du eine Seite deiner Website bei LinkedIn teilen möchtest, durchsucht LinkedIn deine Seite nach geeigneten Bildern. Wenn du das Vorschaubild nicht selbst festgelegt hast, wählt LinkedIn einfach irgend ein Bild aus. Viele sind dann genervt, weil nicht das gewünschte Bild gepostet wird. Dieses Problem tritt häufig bei statischen Seiten auf, weil kein Beitragsbild für die Seite festgelegt wurde. Bei Blogbeiträgen wird in der Regel ein Beitragsbild hinterlegt, welches LinkedIn in den Beiträgen postet. Aber auch hier hast du das gleiche Problem, wenn du das Beitragsbild des Blogposts nachträglich änderst. Dann wird das alte Beitragsbild angezeigt.
Wie du nun das Link-Vorschau-Bild richtig hinterlegst erkläre ich dir hier Schritt für Schritt.
1. Die optimale Bildgröße für die LinkedIn-Beitrags-Vorschau
Als Erstes erstellst du ein Bild, das später unter deinem Post angezeigt werden soll. Für ein schönes Vorschaubild, das LinkedIn sich direkt über die Website holen kann und über die gesamte Breite des Beitrags angezeigt wird, solltest du die Maße 1200 x 627 Pixel verwenden.
So kannst du die Bildgröße anpassen:
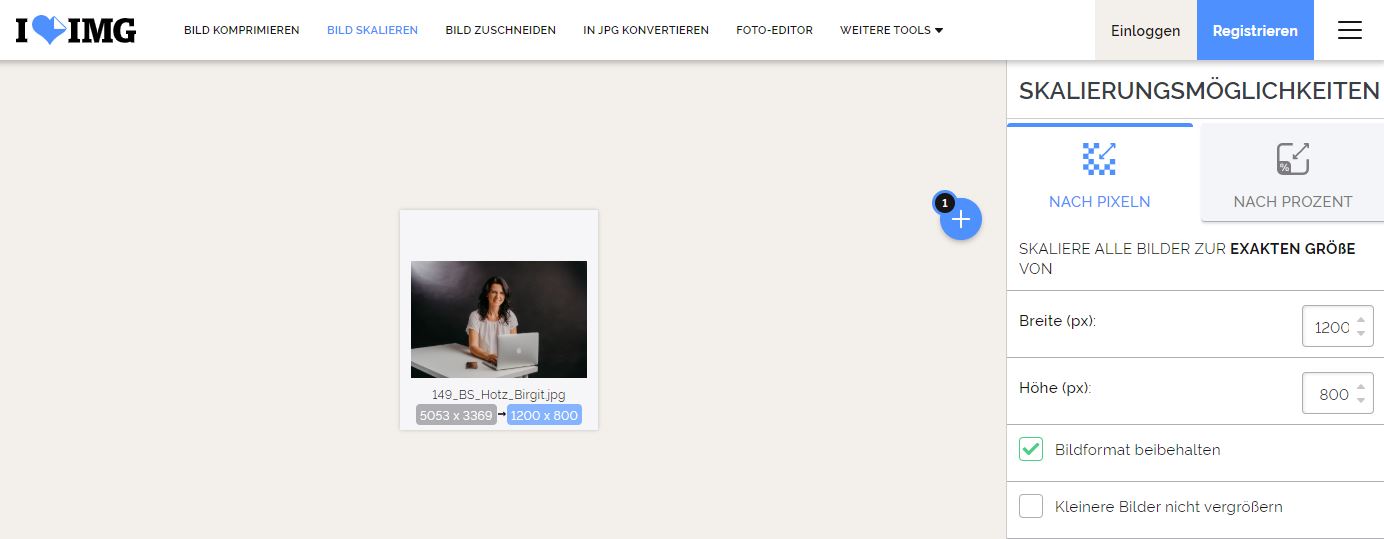
Wenn du selbst über kein Bildbearbeitungsprogramm verfügst, mit dem du die Bildgröße festlegen kannst, nutze ein kostenloses Onlinetool, wie z.B. https://www.iloveimg.com/de/bild-skalieren.

Wenn du ein Bild mit Text, so wie ich in meinen Beiträgen, erstellen möchtest:
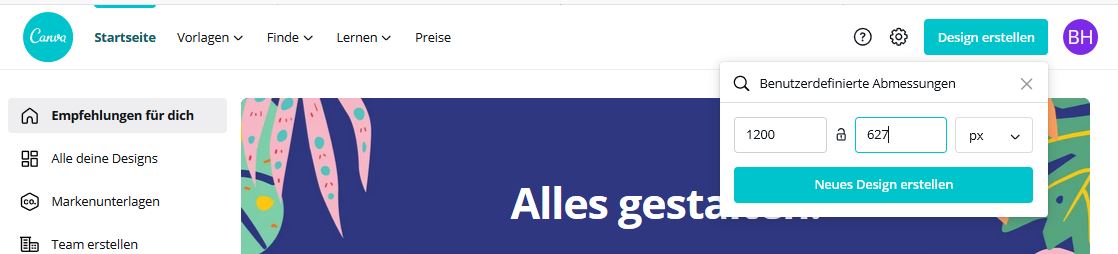
Dazu verwende ich das Onlinetool „Canva„. Hier kannst du die Größe des Bilder benutzerdefiniert festlegen und dann so gestalten, wie es dir gefällt. Anschließend lädst du es als .jpg Datei herunter.

2. Installiere das Plugin SEO Yoast
Die einfachste Art in WordPress dein Vorschaubild richtig zu hinterlegen, ohne in den Quellcode eingreifen zu müssen, ist die Verwendung von Plugins. Viele Nutzer verwenden schon das Plugin SEO Yoast. Wenn du es noch nicht hast, solltest du es spätestens jetzt installieren. (Außer du verwendest ein anderes SEO Plugin)

3. Öffne die Seite oder den Beitrag und füge das Bild ein
Öffne die Seite oder den Beitrag, wo du das Vorschaubild für LinkedIn hinzufügen möchtest, indem du auf Bearbeiten klickst.

Scrolle etwas runter zum Bereich Yoast SEO und klicke auf den Reiter „Social“. Unter „Facebook Image“ lädst du das Bild hoch. Dieses Bild wird jetzt beim Teilen auf Facebook UND LinkedIn ausgewählt als Vorschaubild.


Du willst mehr Besucher auf deiner Webseite?
Hol dir das PDF mit den 50 umsetzbaren Praxistipps, um deine Besucherzahlen zu steigern! (Jetzt für € 0,-)
100% kostenlos. Du bekommst sofort ein 13-seitiges PDF per E-Mail zugeschickt.
Danach bekommst du 2-4x im Monat meine Tipps für deine Website zu Strategie und Technik. Du kannst dich jederzeit vom Newsletter mit einem Klick abmelden.
Infos zum Datenschutz findest du hier.
Es wird immer noch das alte Bild angezeigt?
Wenn du die URL schon einmal in LinkedIn eingegeben hast, wählt LinkedIn immer wieder das Bild aus, das du hinterlegt hattest, als du die URL das Erste mal eingegeben hast. Wenn du deine Seite oder deinen Beitrag bereits einmal gepostet hast, greift die Änderung des Bildes deshalb nicht. In dem Fall ist noch ein weiterer Schritt nötig:
Gib die URL dieser Seite oder des Beitrags einmal hier ein:
https://www.linkedin.com/post-inspector/inspect/

Dann postest du die gewünschte Seite nochmal auf LinkedIn. … Hat es jetzt geklappt? 🙂





Liebe Birgit,
deine Infos auf dieser Seite haben mir gerade sehr bei der Aktualisierung meines Vorschaubildes geholfen.
Ganz herzlichen Dank für diese Unterstützungsform.
Beste Grüße,
Robert Jautschus
Das freut mich Robert! Danke für dein Feedback!
Herzlichen Dank für den Hinweis auf die Post-Inspector-Funktion. Kannte ich noch nicht und hat wunderbar funktioniert! Viele Grüße!
Ich habe das mehrfach versucht. Da ändert sich rein gar nichts!!
Vielleicht musst du den Cache noch löschen? Hast du es auch in einem anderen Browser versucht? Ich vermute, es liegt am Browser Cache.
Ich bin auch gerade bei der Aktualisierung des Linkedin-Bildes auf Deine Homepage gestoßen! Danke für die Hilfe, ich freue mich auf unser Gespräch!
KlasSe Beitrag – da kommt man von alleine nicht drauf. Hat sehr geholfen – danke!
Das freut mich! Danke! 🙂
Liebe Frau Hotz,
vielen Dank für den informativen Artikel. Ich hatte ein falsches Bild bei Linkedin gepostet, der Tipp mit dem Post Inspector ist ja Gold wert. Jetzt stimmt wieder alles. Vielen Dank und weiterhin guten Erfolg!
Viele Grüße,
Marcell Sarközy
Cool, danke. Habe die ganze Zeit gerätselt, wie ich die LinkedIn Bilder grösser bekomme und am Ende war es mein Pixel-Sparwahn der WordPress Vorschau Bilder. Jetzt gehts.
💖💖💖
Ein großartiger Tipp für die Nutzung von LinkedIn. Ich habe tatsächlich schon seit längerer Zeit damit zu kämpfen gehabt, dass das Vorschaubild falsch dargestellt wurde. LinkedIn scheint die Bilder wohl nur einmalig beim Posting des Links zu ziehen. Sehr schade.
Dass die Plattform ein Tool bietet, um die Vorschaubilder abzurufen (ähnlich wie bei Facebook und Twitter) war mir nicht bekannt. Vielen Dank daher für diesen wirklich hilfreichen Artikel!
Hallo Birgit,
vielen Dank für die Tipps, besonders für den Link zum post-inspektor, der war für mich sehr aufschlussreich.
Beste Grüße
Eberhard
der-landfotograf
Liebe Birgit,
vielen Dank für den super Tipp und auch für die Info mit dem Post Inspector. Das hat ausgezeichnet funktioniert.
Herzliche Grüße,
helene.moves
Vielen Dank liebe Birgit für diesen Super Artikel. Hatte schon vieles ausprobiert. Mit dem Tipp, dass Facebook auch für LinkedIn gilt und dem LinkedIn Post Inspector hat es endlich geklappt. Tausend Dank 🙂
Hat mir super geholfen, ganz großen Dank!!
Danke für den Tipp mit dem Post Inspector. Hat super funktioniert!
Hallo Birgit, vielen Dank für diesen Tipp! Das ist ja echt tricky, habe ich sonst nirgends gefunden – und davor lange gesucht.
Hast Du auch einen Tipp, wo ich in WordPress den Text einstellen muss, damit der im LinkedIn Beitragspost auch angezeigt wird?
Herzliche Grüße aus Klagenfurt, Hannes
Suuppperrr. Vielen lieben Dank für deine einfache Erklärung.
Hab es sofort umsetzen können.
Das freut mich! Gerne! 🙂