Hol dir den 0€ WordPress Starterkurs und lerne, wie du deine Website einrichtest, wie ein Profi.
Bilder sind ein wichtiges Gestaltungselement einer Website. Wir lieben Bilder. Je größer, desto besser, heißt es derzeit. Doch oft werden Bilder als viel zu große Datei hochgeladen und das Ergebnis ist eine schlechte Ladezeit der Website. Das vergrault sowohl Besucher, die im Web nicht viel Geduld mitbringen, als auch Google.
Wie also Bilder hochladen, die nicht auf die Ladezeit schlagen, aber trotzdem noch gut aussehen? Das ist machbar. Hier lernst du, wie!
Bildgrößen für Webseiten richtig anlegen – die Grundlagen
Bevor ich dir zeige, mit welchen Tools du deine Bilder ganz einfach auf die richtige Größe verkleinern kannst, solltest du die Grundlagen verstehen.
Für die Bearbeitung deiner Bilder unterscheidet man folgende Paramenter, die alle eine Rolle spielen:
- Bildformat = als was wird das Bild abgespeichert: jpeg, png, gif, svg
- Bildgröße: die Breite und Höhe des Bildes in Pixel
- Dateigröße = Speichergröße in KB und MB
Nachfolgend gehe ich im Detail auf die einzelnen Punkte ein.
Welches Format sollten die Bilder im Web haben?
Das richtige Bildformat wählst du nach dem Zweck aus, wofür du es einsetzen möchtest:
JPEG verwendest du am besten für Fotos und wenn Farbtreue wichtig ist. Es hat den Vorteil, dass es sich sehr gut komprimieren lässt, bei gleichzeitig sehr guter Bildqualität. Daher verwenden wir dieses Format für alle Bilder auf der Website, mit Ausnahme von Bildern mit transparenten Hintergründen.
PNG eignet sich am besten für Logos und Grafiken mit transparenten Hintergründen. Es lässt sich ebenfalls komprimieren. Da dabei aber die Farben reduziert werden, eignet es sich vorwiegend nur für freigestellte Bilder mit transparentem Hintergrund. Denn transparente Hintergründe kann man nur im png Format erstellen.
SVG wählen wir oft als Alternative zu freigestellten Logos im PNG Format, da die Qualität besser ist. Jedoch kann man SVG Dateien standarmässig nicht in WordPress hochladen. Hierzu benötigt man noch ein Plugin, wie zB. SVG Support
GIF eignet sich für Animationen, wie animierte Grafiken.

Hol dir den kostenfreien Bild-Guide für deine professionelle Website!
Möchtest du wissen, welche Bilder deine Website perfekt in Szene setzen? Der kostenlose Bild-Guide bietet dir wertvolle Tipps für dein Fotoshooting, zeigt dir, welche Bilder du machen lassen solltest, welche Bilddatenbanken ich empfehle und vermittelt dir allgemeines Wissen rund um's Thema Website-Bilder. Trag dich jetzt ein, um den Guide kostenfrei zu erhalten.
On Top bekommst du meine Website Tipps direkt in dein E-Mail-Postfach. Du kannst dich jederzeit wieder abmelden. Infos zum Datenschutz findest du hier.
Wie groß sollten Bilder für die Website sein?
Welche Bildgröße die richtige für deine Website ist, kommt darauf an, wo sie genau eingesetzt werden. Lade die Bilder im Idealfall nur so groß hoch, wie du sie tatsächlich benötigst. Wie du die richtigen Größen ermittelst, zeige ich dir jetzt.
Optimale Bildgrößen für Webseiten sind standardmässig:
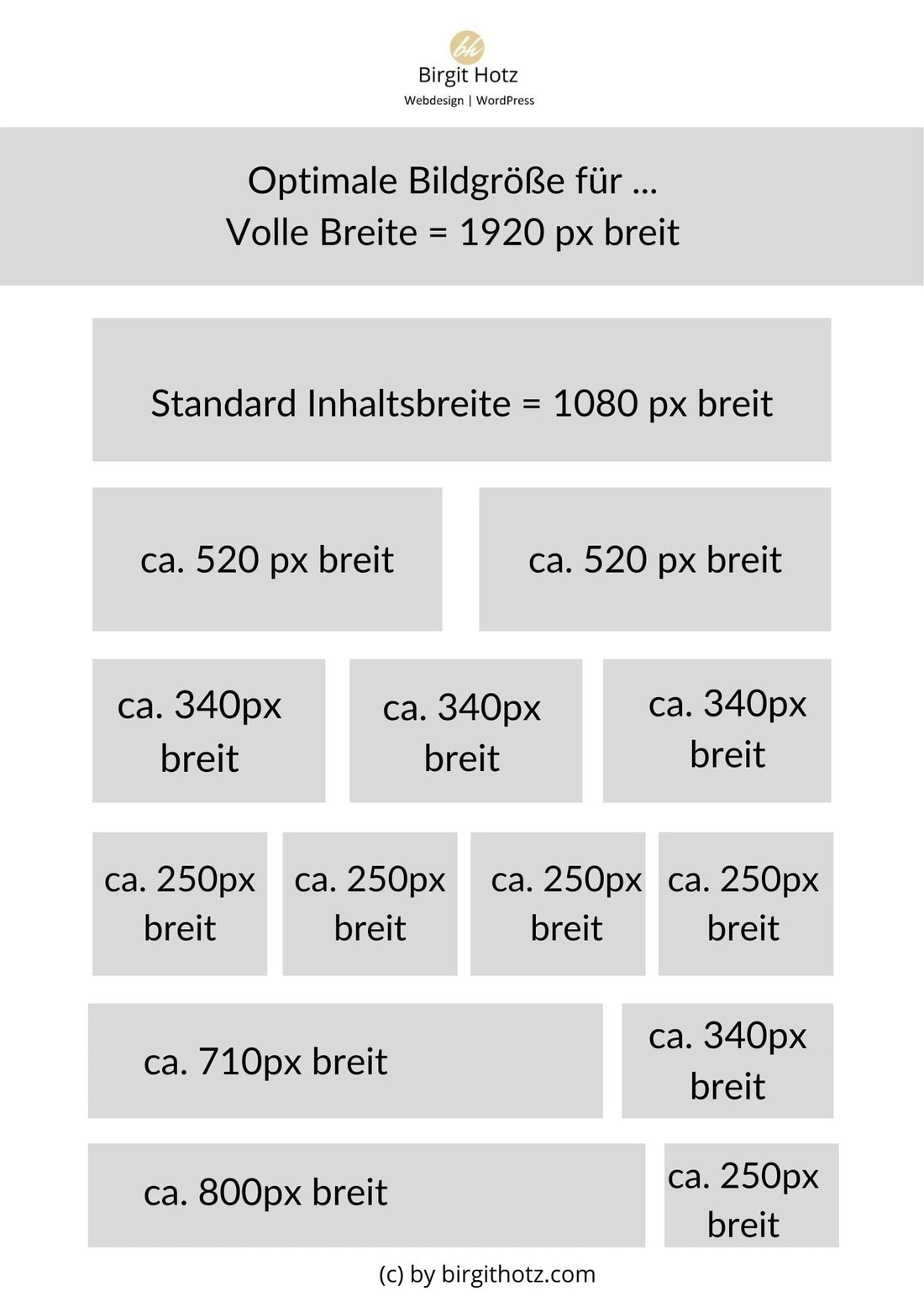
Vollbreite Bilder (welche die gesamte Bildschirmbreite ausfüllen) sollten 1920px breit sein. Wenn sie zu klein sind, werden sie unscharf. Wenn sie zu groß sind, benötigen sie unnötig Speicher und längere Ladezeiten.
Danach reduziert sich die Breite, je nach Einsatzgebiet noch einmal deutlich. Anbei findest du eine Skizze, die dir Orientierung gibt, wie breit das Bild in Pixel je nach Einsatz sein sollte:

Hier zeige ich dir eine Möglichkeit, die genaue Bildgröße direkt auf deiner Website herauszufinden
Die richtige Dateigröße für deine Bilder: Wie viel KB sollte ein Bild haben?
Als Faustregel für Bilder auf der Website gilt: Große Bilder, die über die volle Breite gehen, sollten maximal 130 – 250 KB haben. Kleine Bilder ca. 50 KB.
Icons müssen ganz schnell geladen werden und sollten daher max. 10 KB haben.
Es ist nicht immer machbar, aber ein guter Richtwert, da wo es ohne Qualitätsverlust möglich ist. Schau dass du so nahe wie möglich an diese Werte kommst. Deine Ladezeit wird es dir danken.
Die richtige Auflösung für eine gute Bildqualität
Bilder sollten natürlich nicht unscharf oder verzerrt werden. Eine Komprimierung macht nur bis zu einem gewissen Grad Sinn, sodass die Auflösung des Bildes nicht darunter leidet.
Am Besten prüfst du die Qualität des Bildes, indem du es dir in der Größe am Bildschirm anschaust, in der du es auf deine Website einbauen möchtest.
Wie Bilder für Web speichern?
Photoshop hat die Möglichkeit Bilder schon komprimiert für’s Web abzuspeichern. Wenn du Photoshop nutzt, klicke auf „Datei“ > „Für Web speichern“. Wähle dann das Dateiformat (JPG, PNG-8 oder PNG-24) aus dem entsprechenden Menü.
Auch Gimp hat die Möglichkeit die Bilder gleich komprimiert für’s Web zu speichern.
Was, außer Bildern, auf deiner Website noch wichtig ist, findest du in der folgenden Website Checkliste:
In der Praxis: Mit diesen Tools kannst du Bilder fürs Web optimieren und richtig aufbereiten
Fotos, die von der Kamera kommen, sind tausende Pixel groß. Diese müssen immer optimiert werden, bevor du sie auf die Website hochlädst. Dabei gehe ich immer in zwei Schritten vor:
- Bilder für die Website skalieren
Das heißt, ich verkleinere es auf die tatsächliche Breite, die das Bild auf der Website benötigst. Welche Breite die Bilder haben sollten, hast du ja gerade vorhin erfahren. - Bilder für die Website komprimieren
Im zweiten Schritt wird die Dateigröße des Bildes verkleinert, sprich komprimiert. Damit es nur wenige KB an Größe hat. Das ist wichtig, damit das Bild später schnell geladen wird.

Hol dir den kostenfreien Bild-Guide für deine professionelle Website!
Möchtest du wissen, welche Bilder deine Website perfekt in Szene setzen? Der kostenlose Bild-Guide bietet dir wertvolle Tipps für dein Fotoshooting, zeigt dir, welche Bilder du machen lassen solltest, welche Bilddatenbanken ich empfehle und vermittelt dir allgemeines Wissen rund um's Thema Website-Bilder. Trag dich jetzt ein, um den Guide kostenfrei zu erhalten.
On Top bekommst du meine Website Tipps direkt in dein E-Mail-Postfach. Du kannst dich jederzeit wieder abmelden. Infos zum Datenschutz findest du hier.
Tools zur Bildoptimierung:
Photoshop: https://www.adobe.com/at/products/photoshop
Gimp: https://www.gimp.org/
Iloveimg: https://www.iloveimg.com/de
Wie können Bilder für Suchmaschinen optimiert werden?
Benenne Bilder gleich mit einem aussagekräftigen Dateinamen, der den Suchbegriff der Seite enthält, in die du das Bild einbauen möchtest.
Für die Indexierung durch Google spielt der Dateiname eine große Rolle. Sucht ein Nutzer z.B. in der Google Bildersuche nach dem Wort „Katzenkratzbaum“, werden Bilder mit dem Dateinamen “Katzenkratzbaum.jpg” grundsätzlich höher gerankt, als Bilder mit dem ursprünglichen Dateinamen der Kamera.
Nach dem Hochladen der Bilder in die Mediathek der Website, solltest du das Keyword auch noch im Title- und Alt-Tag des Bildes unterbringen.
Google erkennt mittlerweile den Zusammenhang zwischen Inhalt eines Textes und den verwendeten Bildern. Daher solltest du Bilder in den dazu passenden Textpassagen platzieren.
Wenn wir beim Beispiel des Katzenkratzbaums bleiben, sollte das Bild das einen Kratzbaum mit 3 Etagen zeigt, auch im Textabschnitt dort platziert werden, wo erklärt wird, dass der Kratzbaum 3 Etagen hat.

Webinar (€ 0,-): So erstellst du eine kundenanziehende Website
In diesem Live-Webinar für € 0 zeige ich dir:
Du bekommst auch eine Aufzeichnung, wenn du nicht live dabei sein kann.
Sowie meinen Website Newsletter, von dem du dich jederzeit wieder abmelden kannst. Infos zum Datenschutz findest du hier.
Fazit
Es ist eigentlich ganz einfach, Bilder auf eine maximal notwendige Größe zu reduzieren und anschließend nochmal zu skalieren. Gerade in Hinblick auf schnelle Ladezeiten solltest du nicht darauf verzichten und diesen kleinen Zwischenschritt immer mit einbauen. Egal, ob es sich um Bilder von einem professionellen Business Fotoshooting oder um Bilder aus Bilddatenbanken handelt.





Vielen Dank für diese wunderbar übersichtlich gestalteten Tipps. Ich sitze gerade an meiner ersten eigenen Webseite und fange quasi bei Null an. Jetzt bin ich schon etwas schlauer und vor allem motivierter, das Thema Bildbearbeitung anzugehen. Liebe Grüße und nochmals vielen Dank 🙂
Vielen Dank für das nette Feedback! Und viel Erfolg mit deiner Website!
Sensationell, jetzt verstehe ich endlich was ich mit den Fotos machen muss. Vielen, vielen Dank 🙂
Vielen Dank für diese schöne Rückmeldung! Das freut mich sehr! 🙂
Toll und verständlich beschrieben. Ich bedanke mich herzlich für den Artikel!! 🙂