Google Fonts stellen bei jedem Aufruf deiner Seiten eine Verbindung zum Google Server her und geben dabei Besucherdaten weiter. Da das mit Einführung der DSGVO schon einige Abmahnungen nach sich zieht, willst du vielleicht auch auf Nummer Sicher gehen und die Google Fonts lokal auf deinen eigenen Server einbauen. Das geht auch ganz leicht, wie ich dir in dieser Schritt für Schritt Anleitung ganz detailliert zeigen werde.
Ich zeige dir zwei Varianten: eine schnelle Methode mit einem Plugin. Und eine etwas aufwändigere Methode, ohne Plugin. Du brauchst dazu ein FTP Programm wie Filezilla und ein Child Theme oder einen themeeigenen CSS-Editor.
1. Finde heraus, welche Google Schriften auf deiner Website in Verwendung sind
Nachdem du deine Website in Chrome aufgerufen hast, drückst du die rechte Maustaste und dann „Untersuchen“.
Gehe zu „Sources“ – dort findest du in der linken Spalte die Zeilen fonts.googleapis.com und fonts.gstatic.com
Wenn du da drauf klickst, erscheinen rechts die Angaben zur font-family: hier siehst du die Schriftart „Open Sans“ wurde verwendet. Wenn du die linke Spalte noch etwas breiter machst, kannst du dort auch die genauen Schriftarten und Stärken herauslesen.

2. Variante 1: Der schnelle Weg mit Plugin
Der schnellste und einfachste Weg ist die Umsetzung mit dem Plugin https://wordpress.org/plugins/host-webfonts-local/ Du findest es in deinem WordPress Backend unter Plugins – installieren: OMGF Google Fonts.
Einfach installieren und aktivieren und schon ist das Problem gelöst. Ich würde mir allerdings alle Seiten deiner Website dann durchsehen und prüfen, ob auf einer Unterseite noch Google Fonts geladen werden. Manchmal hat man auf einer Seite irgendetwas eingebaut, dass die Fonts trotzdem noch laden lässt. Hier hilft es meist nur, dieses dann zu entfernen. (Google Recaptcha in Kontaktformularen kann z.B. ein Grund sein oder andere exteren Tools.)
Nach der Prüfung ist für dich nichts weiter mehr zu tun. Die nächsten Schritte betreffen dich dann nicht mehr.
2. Variante 2: Manuelle Installation – ohne Plugin: Lade dir die Google Schriftarten auf deinen PC herunter
Wenn du die Schriften ohne Plugin lokal installieren möchtest, geht es hier für dich weiter.
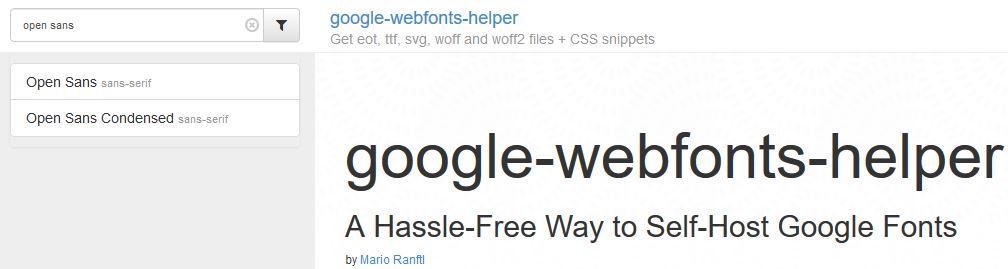
Dazu verwende ich das Tool Google Webfonts Helper. Dort gibst du in der Suchzeile deine gewünschte Schriftart ein: (Hinweis: Google Webfonts haben eine SIL Open Font License, die das Herunterladen erlaubt.)

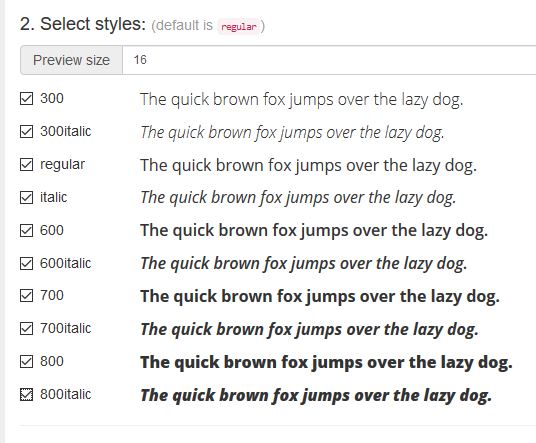
Klicke die Schriftart an und wähle dann rechts unter Styles die Schriftstile aus, die du auf deiner Website in Verwendung hast (siehe oben font-weight)

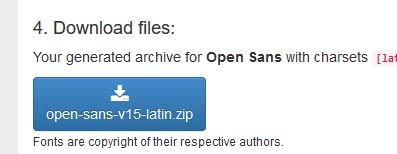
Scrolle nach unten zu 4. Download Files – damit lädst du die Schriften auf deinen PC herunter.

Wenn du verschiedene Schriftarten brauchst, öffne dir dafür am besten je ein eigenes Fenster, denn wir brauchen gleich noch von jeder Schrift den CSS Code.
Lasse in jedem Fall den Webfonts Helper noch offen, damit wir gleich noch den CSS Code kopieren können.
3. Installiere dir ein Child Theme wenn du noch keins hast
(Tipp: nicht notwendig, wenn dein Theme einen eingebauten CSS Editor hat, dann kannst du den Code von Schritt 4 auch dort einfügen)
Schau zuerst unter Design-Themes ob du bereits ein Child Theme angelegt hast. Du erkennst es daran, dass nach dem Theme Namen noch Child dran steht. (z.B. Divi Child, Avada Child, Impreza Child,…)
Wenn ja, springe weiter zu Punkt 4.
Wenn nicht, installiere und aktiviere das Plugin „Child Theme Configurator“

Du findest es dann unter Werkzeuge – Kindthemen.
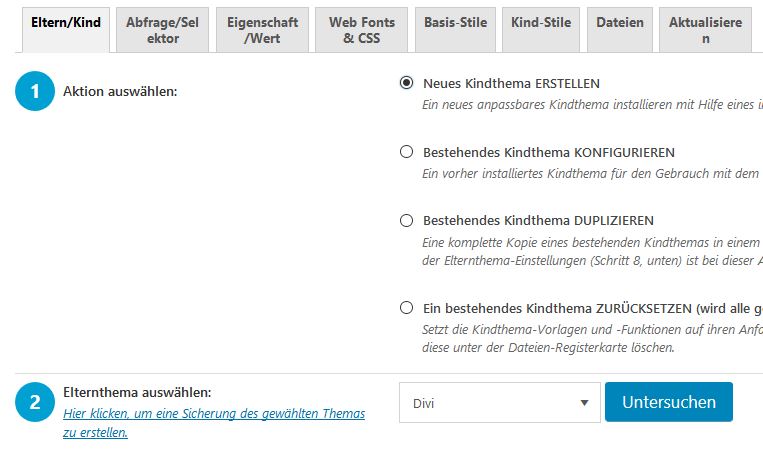
- Aktion auswählen: wähle Neues Kindthema erstellen
- Elternthema auswählen: wähle das Theme aus, das du gerade verwendest und klicke auf Untersuchen.

Wenn danach das grüne Häkchen mit der Meldung „Dieses Thema scheint als Kindthema in Ordnung zu sein“ erscheint, scrolle ganz runter zu Pkt. 9 und klicke auf den Button „create new Child Theme“
Im nächsten Schritt musst du zu Design – Themes gehen und dort dein gerade angelegtes Child Theme aktivieren. Das aktive Theme muss dein Child Theme sein.

4. CSS Code einbauen
Gehe unter Design – Editor und achte darauf dass rechts dein Child Theme ausgewählt ist.
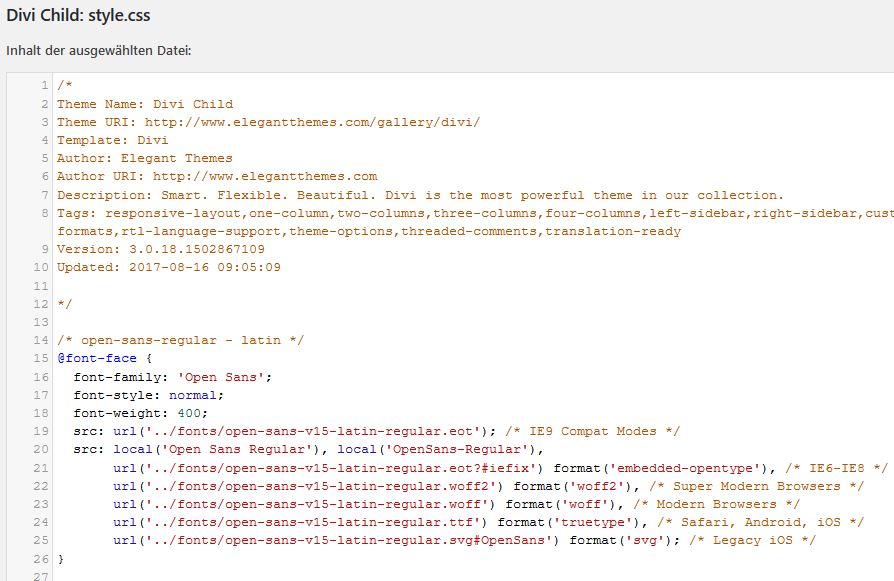
Wähle rechts die Datei style.css aus.
(Tipp: wenn du es mit dem themeintegrieren CSS Editor machst, dann öffne jetzt diesen – anstatt der style.css Datei)

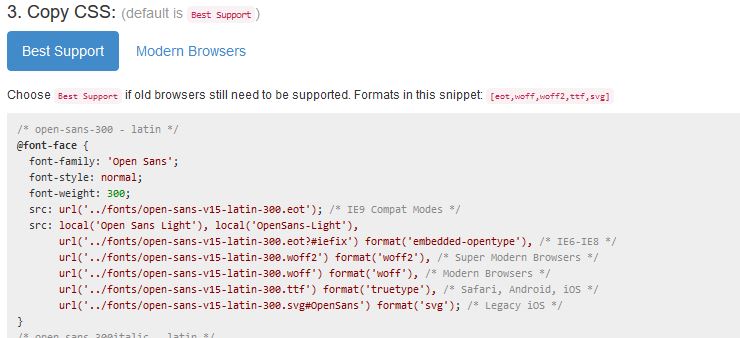
Geh zurück zur hoffentlich noch offenen Seite im Google Webfonts Helper und kopiere dir den CSS Code den du unter Punkt 3 findest, durch klicken in das Textfeld und Strg+C (kopieren)

Füge den Code in deine Style.css Datei unterhalb des bereits vorhandenen Textes ein. (Strg + V = einfügen) Speichere die Änderungen.
(oder wenn du mit dem themeeigenen CSS Editor arbeitest – füge ihn jetzt in deine Costum CSS ein)

Du kannst jetzt den Google Webfonts Helper schließen.

Möchtest du mehr Anfragen und Aufträge über deine Website?
Hol dir das kostenfreie PDF mit meinen
5 Top-Empfehlungen, wie dir deine Website mehr von deinen idealen Kunden bringt.
On Top bekommst du meine Website Tipps direkt in dein E-Mail-Postfach. Du kannst dich jederzeit wieder abmelden. Infos zum Datenschutz findest du hier.
5. Entzippe den Schriftenordner, den du in Schritt 2 heruntergeladen hast
Lege dir einen Ordner an, wo du die Schriften gleich hineinziehen willst.
Öffne den zip-Ordner mit den heruntergeladenen Schriften. Markiere sie alle (Strg + A) und ziehe sie mit der Maus in den neuen leeren Ordner. Jetzt sind die Schriften entzippt / entpackt.
6. Lade die Schriften auf deinen Server hoch
Öffne ein FTP Programm und melde dich mit den Zugangsdaten an, die du von deinem Hoster erhalten hast.
(Wenn du noch kein FTP Programm hat, kannst du dir hier das FTP Programm Filezilla kostenlos herunterladen.)
Lege dir im Hauptverzeichnis deines Website Ordners (dh. wo auch die Ordner wp-config, wp-admin,.. deiner Website liegen) ein neues Verzeichnis an. Klicke dazu auf die rechte Maustaste – Verzeichnis erstellen.

Ich benenne diesen Ordner „fonts“ und öffne ihn.
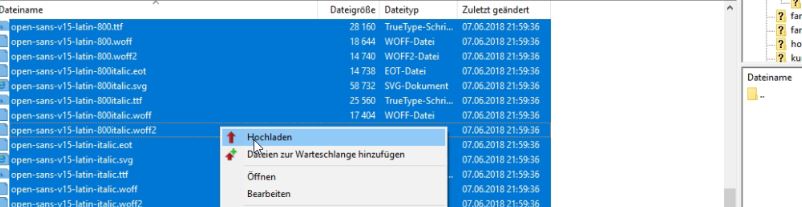
Wähle links den Ordner aus, in dem deine entzippten Schriften liegen. Markiere alle Schriften (Strg+V) und lade sie durch klicken der „rechten Maustaste – Hochladen“ in deinen soeben erstellten Ordner fonts hoch.

Die Google Fonts können nun über deinen eigenen Server geladen werden. Dazu fehlt noch ein letzter Schritt:
7. Blockiere die Verbindung zum Google Server
Da die Google Schriften noch immer über dein Theme geladen werden, müssen wir das jetzt blockieren. Das geht mit verschiedenen Varianten. Ich stelle dir hier 3 Varianten vor:
a) Manche Themes haben die Möglichkeit die Google Schriften in den Theme-Optionen zu deaktivieren
b) Du verwendest das Plugin „Autoptimize“, das eigentlich dazu da ist, deine Website schneller zu machen. Doch unter dem Punkt „Extra“ findest du auch die Möglichkeit Google Fonts zu entfernen.

c) Du verwendest das Plugin „Remove Google Fonts References“

8. Kontrolliere, ob noch eine Verbindung zum Google Server hergestellt wird.
Wie bereits in Schritt 1 untersuchen wir die Website in zB. Chrome mit rechte Maustaste – Untersuchen – Sources und schauen nach, ob links die Zeilen fonts.googleapis.com und fonts.gstatic.com noch vorhanden sind.
Wenn sie noch zu sehen sind, wende in Schritt 7 eine andere Variante an.
Wenn die Verbindung erfolgreich blockiert wurde und die Schriften jetzt über deinen Server geladen werden, dürfen die Zeilen fonts.googleapis.com und fonts.gstatic.com hier nicht mehr aufscheinen.

Hat bei dir alles geklappt? Ich freue mich, wenn du mir ein Kommentar hinterläßt oder meinen Beitrag teilst!

Hi, ich bin Birgit.
Bei mir geht’s um deine Website. Ich zeige dir, wie du mit WordPress, dem Divi Theme und strategischem Webdesign mehr aus deiner Website herausholst und die Technik meisterst. Damit dein Online Business durch deine Website als Dienstleister, Berater, Trainer oder Coach wächst.






Hallo liebe Birgit!
Ich habe Deinen Newsletter abonniert und verfolge gerne Deine Themen. Nun habe ich eine Frage – warum ist das Child Theme wichtig? Braucht man bei Divi ein Child Theme? Oder kann man gleich munter drauf losarbeiten? Vielen Dank und liebe Grüße Christine
Hallo liebe Christine!
Danke für deine Frage. Da es in wenigen Minuten angelegt ist, würde ich von Anfang an ein Child Theme installieren. Denn wenn du oder ein Programmierer / Webdesigner Änderungen am Theme vornehmen möchte, ist es im Childtheme sicher vor Updates. Hast du kein Child Theme und änderst direkt im Haupt-Theme, dann würden bei Updates die Änderungen wieder überschrieben werden.
LG Birgit