Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSchritt für Schritt Anleitung:
So findest du die Schriftarten, Schriftgrößen und Schriftfarben von anderen Webseiten heraus:
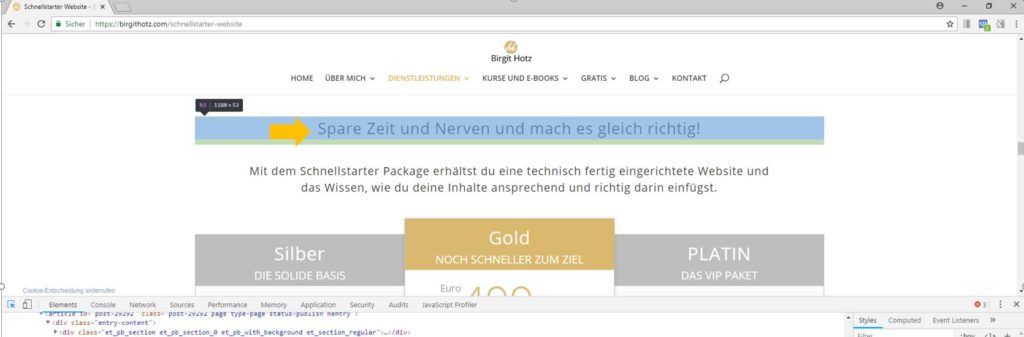
Wenn du die Website in Chrome oder Firefox geöffnet hast, klicke auf die rechte Maustaste und gehe auf „Untersuchen“ oder „Element untersuchen.
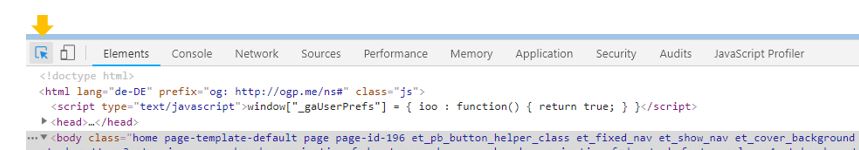
Klicke auf den linken Pfeil mit dem Quadrat.

Und dann klicke gleich auf die Textstelle, dessen Schrift du wissen möchtest.

Es ist wichtig, dass du weißt, ob es ich um einen Fließtext (=body) oder um eine Überschrift (= h1-h6 handelt)
In der markierten Text-Ziele liest du den Hinweis h3. (am oberen Bild, links oben im schwarzen Kasten)
In WordPress heißt das folgendes: Es gibt 6 verschiedene Überschriftengrößen…. h1 ist die größte und h6 die kleinste. Hier wird also eine mittelgroße Überschrift (h3) verwendet.
Im unteren Kasten in der rechten Spalte suchst du nach font-family = Schriftart. Da wir wissen, dass es sich um eine Überschrift handelt, müssen wir darauf achten, die Schriftart / font-family von h3 zu finden. Die erste Schriftart ist die, die verwendet wurde. die anderen sind nur Alternativen, falls die eigentliche Schriftart nicht ausgewählt wurde.
Die Schriftart lautet also: Open Sans (font-family von h1-h6)
Im nächsten Feld siehst, du die Schriftgröße = font size von unserer h3 großen Überschrift lautet 29px.

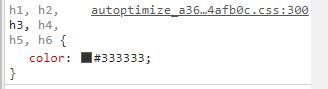
Scrollst du noch etwas weiter runter, siehst du auch, welche Farbe die Schrift hat. Schriftfarbe = color

Auch die Zeilenhöhe und Abstand der Buchstaben können interessant für dich sein.
letter-spacing = Abstand zwischen den Buchstaben
line-height = Zeilenhöhe

Mit diesen Angaben (Schriftart, Schriftgröße, Schriftfarbe) hast du alles was du brauchst, wenn du eine Schrift übernehmen möchtest. Du kannst die Typographie (=Schrift) auf deiner Website mit diesen Angaben genauso einstellen.

WordPress Starterkurs für € 0,-
Du hast noch keine Website? In meinem kostenfreien WordPress Starterkurs zeigen wir dir, wie du sie einfach einrichtest.
Mit Schritt-für-Schritt-Videoanleitungen kannst du ohne Kosten und ohne Vorkenntnisse starten. Melde dich an und entdecke, wie einfach es ist, deine eigene Website mit WordPress zu erstellen!
On Top bekommst du meine Website Tipps direkt in dein E-Mail-Postfach. Du kannst dich jederzeit wieder abmelden. Infos zum Datenschutz findest du hier.
Alternativ kannst du die Schriften in Chrome mit der Zusatz-App Whatfont herausfinden.
(erhältlich im Chrome Web Store)

Nachdem du die App bei dir in Chrome hinzugefügt hast, findest du in deiner oberen Leiste ein neues Zeichen: “ f? “ Klicke es an und fahre über die Textpassage, über die du die Infos haben möchtest. Klicke auf den Text und es öffnet sich ein schwarzes Fenster. Darin findest du alle Infos zur verwendeten Schriftart. Das sieht dann so aus:

Family: Schriftart
Style: Stil
Weight: Stärke der Buchstaben
Size: Schriftgröße
Line Height: Zeilenhöhe
Color: Schriftfarbe
Um wieder auf den normalen Cursor umzusteigen klicke wieder auf den Icon von Whatfont in der oberen Leiste. Exit ..
Wenn es dich nicht stört, eine extra App dafür zu installieren, ist das der schnellste Weg die Infos über Schriften fremder Webseiten zu bekommen.

Webinar (€ 0,-): So erstellst du eine kundenanziehende Website
In diesem Live-Webinar für € 0 zeige ich dir:
Du bekommst auch eine Aufzeichnung, wenn du nicht live dabei sein kann.
Sowie meinen Website Newsletter, von dem du dich jederzeit wieder abmelden kannst. Infos zum Datenschutz findest du hier.
Welches Tool verwendest du? Ich bin gespannt auf dein Kommentar!





Firefox bietet inzwischen viel einfacher einen eigenen Reiter „Schriftarten“ im Inspektor an.
Danke für den Tipp!
Liebe Birgit,
Du hast meinen Tag gerettet, da meine netten männlichen Kollegen mir nicht weiterhelfen wollten oder konnten. Dabei ist es sooo simple!!! Tausend Dank!
Das freut mich! 🙂